※ゲーム内に同等の機能が追加されました。!
面倒なコードを書かなくても縦表示できます。
そんなわけでこの記事は役目を終えたわけですが記念に残しておきます。
↓
回転機能がないバースセイバーで再び出番が来ました。720px×1280pxの巨大なイラストが表示されます。
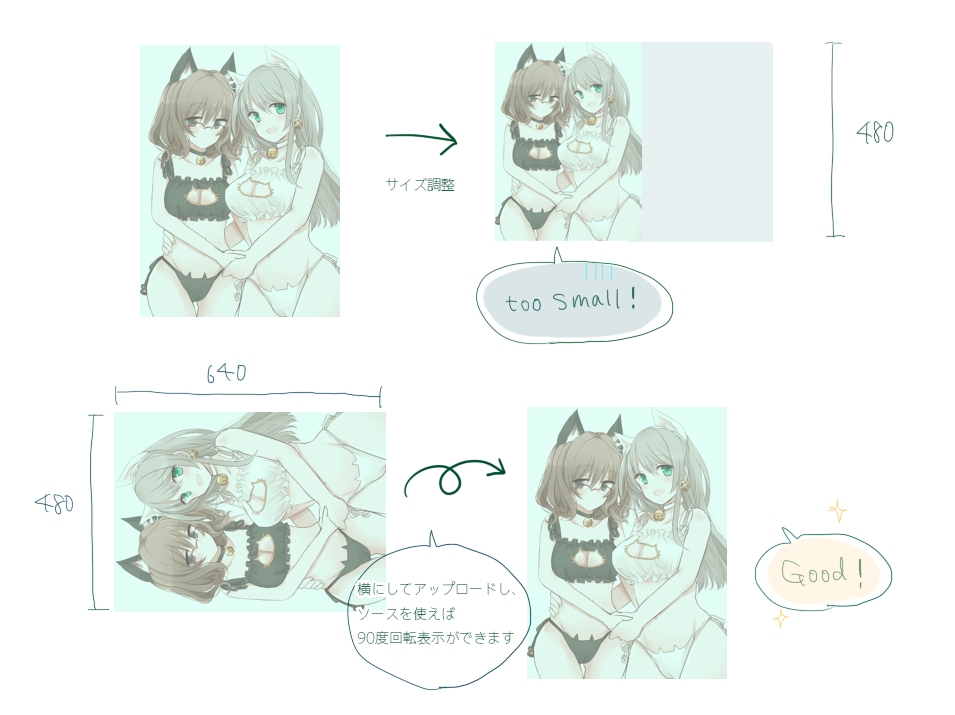
画像を90度回転させることによって縦に表示しています。
↓のイラストは640*480サイズ。AUCにアップして同じ表示をすることができます。
ソースは↓です。
ご自由にお使い下さいです。
<div style="width:480px;height:640px;margin:0px;overflow:hidden;"><div style="transform:rotate(90deg);-webkit-transform:rotate(90deg);"><画像タグ==></div></div>
「 width:480px;height:640px 」をイラストに合わせて変更しないと表示がずれて見きれてしまったりするようです。